Courses/Computer Science/CPSC 203/CPSC 203 Template/Labs Template/Week 2 - Lab 1
Contents
Introduction
Today's tutorial introduces comprehensive example including UI (form and report), excluding ER diagram. The following material is contributed by TA Soha Makady.
References
Systems Analysis and Design with UML Version 2.0: An Object-Oriented Approach, Third Edition, Chapter 11. Alan R. Dennis, Barbara Haley Wixom and David Tegarden
Publisher: John Wiley & Sons © 2009
ISBN: 9780470074787
Available from Books 24x7: http://library.books24x7.com.ezproxy.lib.ucalgary.ca/toc.asp?bookid=29675
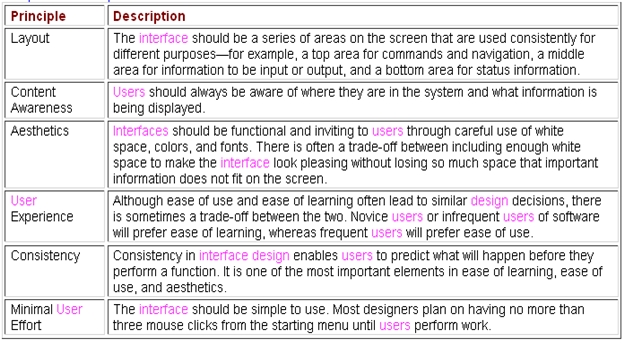
Principles for User Interface Design
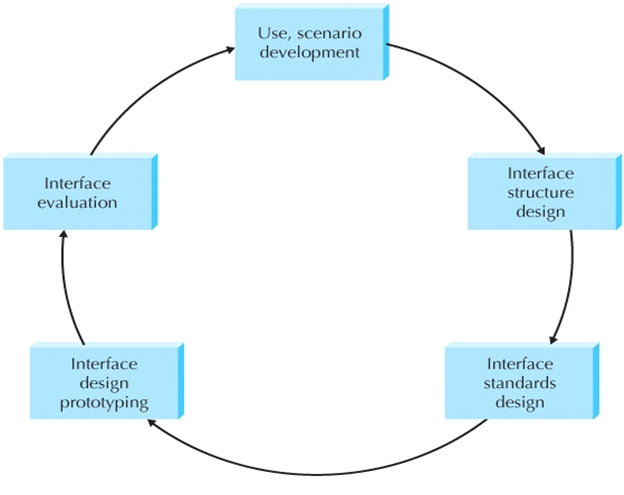
User Interface Design Process
CASE STUDY
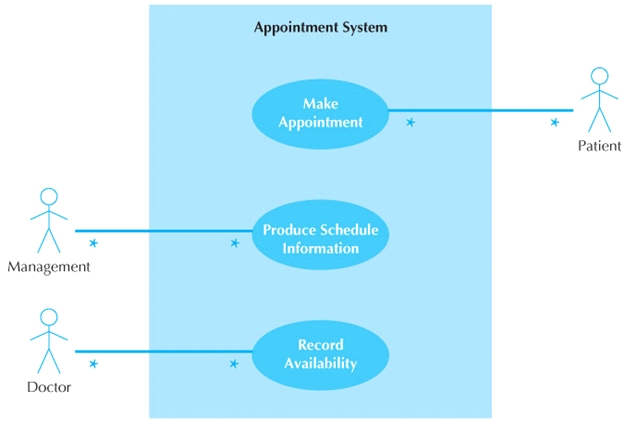
Consider an appointment system in a clinic, where a patient can request to make an appointment to see a certain doctor at a specific time. Additionally, a doctor can use that system to record the timings where he would be available to see his patients. A receptionist can print schedule information for a specific day at that clinic.
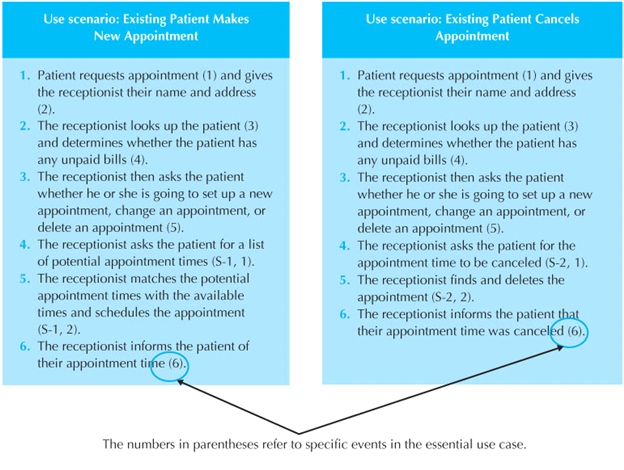
In one use scenario, a patient will make a request with the receptionist regarding an appointment with the dentist. The receptionist will look up the patient and check to see if the patient has any bills to be paid. The receptionist then will ask the patient whether he or she wants to set up a new appointment, cancel an existing appointment, or to change an existing appointment. If the patient wants to create an new appointment, the receptionist asks the patient for some suggested appointment times, which the receptionist matches against potential times available. The receptionist finally creates a new appointment.
In another use scenario, a patient simply wants to cancel an appointment. In this case, the receptionist looks up the patient and checks to see if the patient has any bills to be paid. The receptionist then asks the patient for the time of the appointment to be canceled. Finally, the receptionist deletes the appointment.
- Step 1: Create a use case diagram
- Step 2: Develop a number of scenarios for the use case Make appointment using the system description
- Step 3: Interface Structure Design
- The interface structure defines the basic components of the interface and how they work together to provide functionality to users.
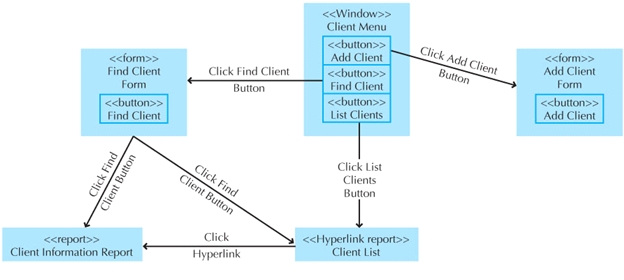
- A WND (Window Navigation Diagram) is used to show how all the screens, forms, and reports used by the system are related and how the user moves from one to another.
- In a WND, each state in which the user interface may be is represented as a box. Furthermore, a box typically corresponds to a user interface component, such as a window, form, button, or report.
- The above Figure shows a sample WND for the appointment system. From that figure, we find that we need to build the following GUI components
- A client menu
- “Add Client” form: Used to add a new client/patient to the system
- “Find Client” form: Used to find an existing client/patient in the system
- “Client List” report: Used to issue a report of the existing clients in the system
- “Client Information” report: Used to issue a report including information about a specific client
- The above Figure shows a sample WND for the appointment system. From that figure, we find that we need to build the following GUI components
- Step 4: Sketch the user interface components that you identified from step 3
- “Add Client” form: Think of what fields would be needed for every client
- Example: First name, Last name, Phone number, Email address, Home address, Medical record, …etc
- “Find Client” form: Think of what fields would be needed to search for a specific client
- Example: Search by name, Search by phone number, …etc
- “Clients List” report: Think of what fields need to be included in that report
- Example: Clients’ names, phone numbers, no need for the medical records here
- “Client information: Think of what fields need to be included in that report
- “Add Client” form: Think of what fields would be needed for every client
Sketches for the proposed user interface components can be added here.